1. PC收银插件
- 图片替换
(1)进入到项目下的Resources目录,替换里面的与logo相关的图片。
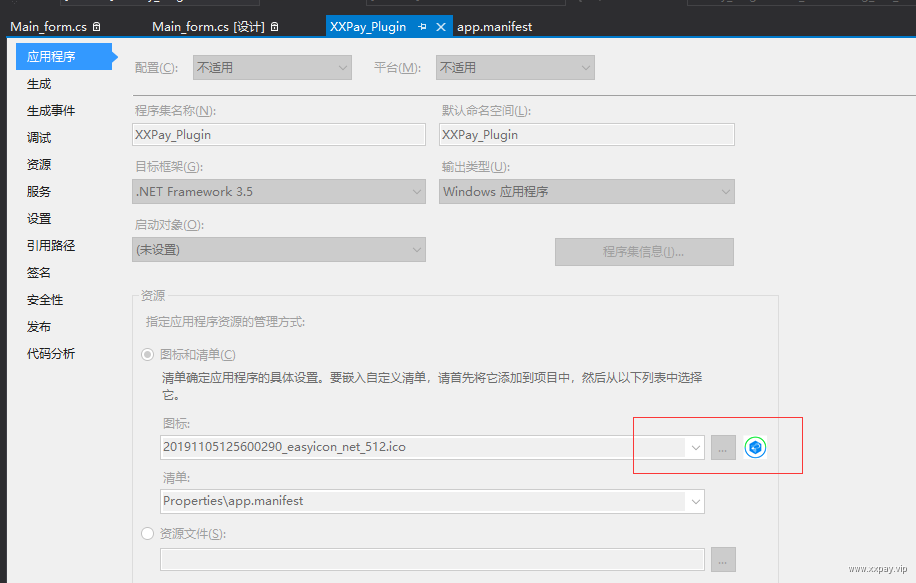
(2)修改应用程序icon图标,打开 项目 - XxPay_Plugin属性 - 应用程序 ,然后修改图标。

(3)修改主题窗体的icon图标,打开Main_form.cs文件,选中窗体,然后右键选择属性

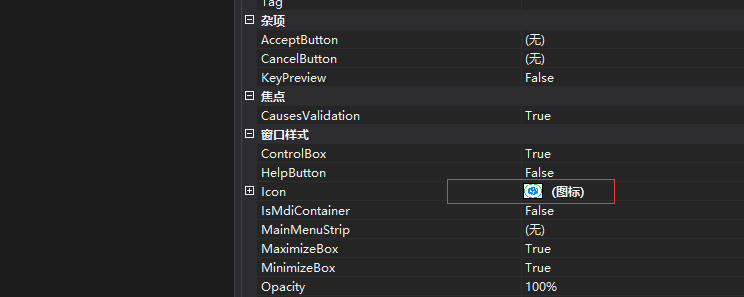
(4)修改主窗体icon图标

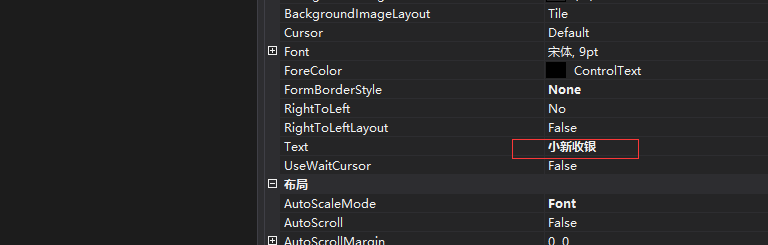
(5)修改主窗体名称

- 设置编译权限(非必须)
打开 Properties下的app.manifest文件
<requestedExecutionLevel level="asInvoker" uiAccess="false" />
上面这个调试时不会提示需要管理员权限,开发调试时把上面的开启
下面这个调试时会提示需要管理员权限,打包时把下面的开启
<requestedExecutionLevel level="requireAdministrator" uiAccess="false" />
只需保留一个是开启的,另一个是注释掉的。
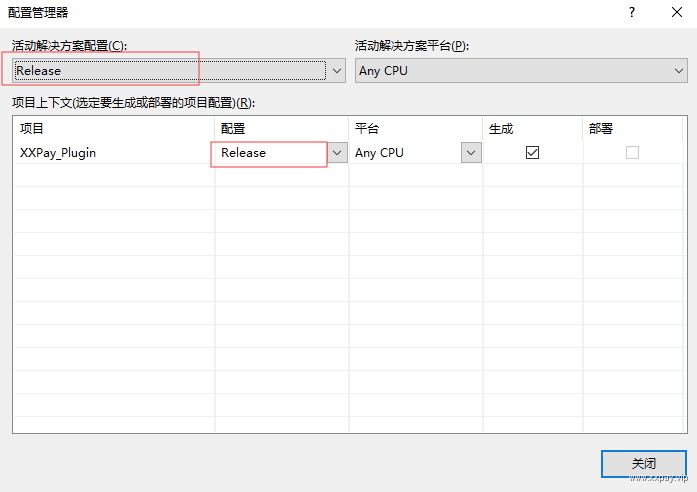
- 设置为Release
打开 生成 - 项目管理器,将 活动解决方案配置 和 配置 两处都修改为 Release

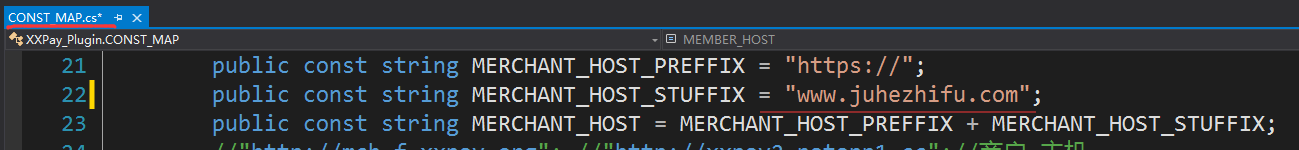
- 修改服务端接口
在CONST_MAP.cs中修改

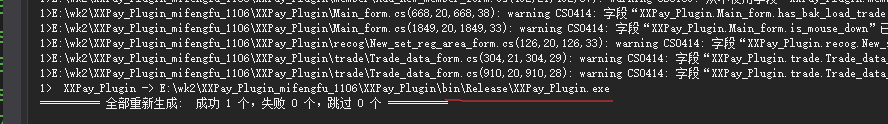
- 重新生成解决方案
打开 生成 - 重新生成解决方案
确保.exe文件正确生成,也可以开启调试,测试下项目。(开始 - 启动调试)
调试时,如果没报错且界面不出来,可能是已经有在执行的进程。可以打开命令窗口,执行:tskill xxpay_plugin 杀掉进程,再重新调试。
确保看到如下的生产成功提示。

- 使用 InstallShield 打包(InstallShield的使用请自行百度)
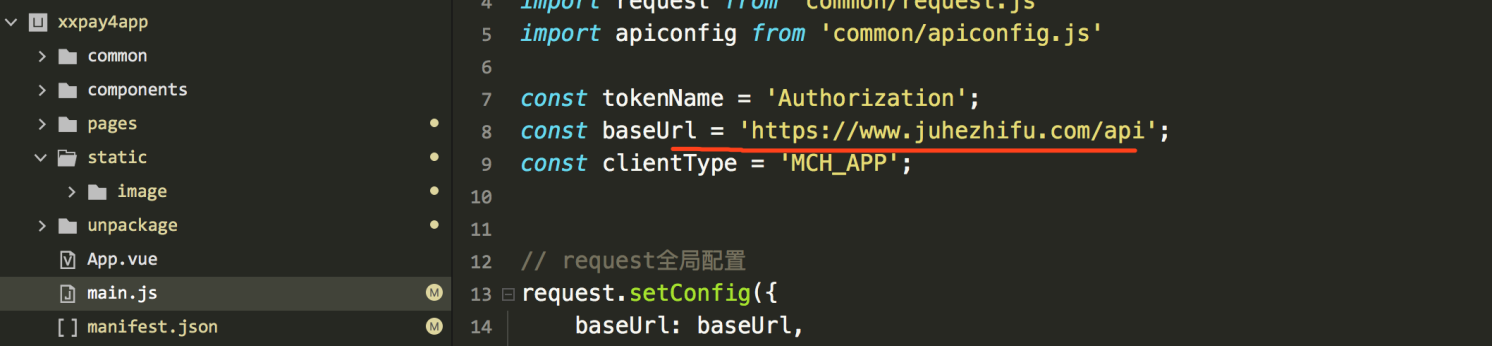
2. 商户收款APP
- 修改接口地址

- 更改登录图片
替换static/image下的login.png图片
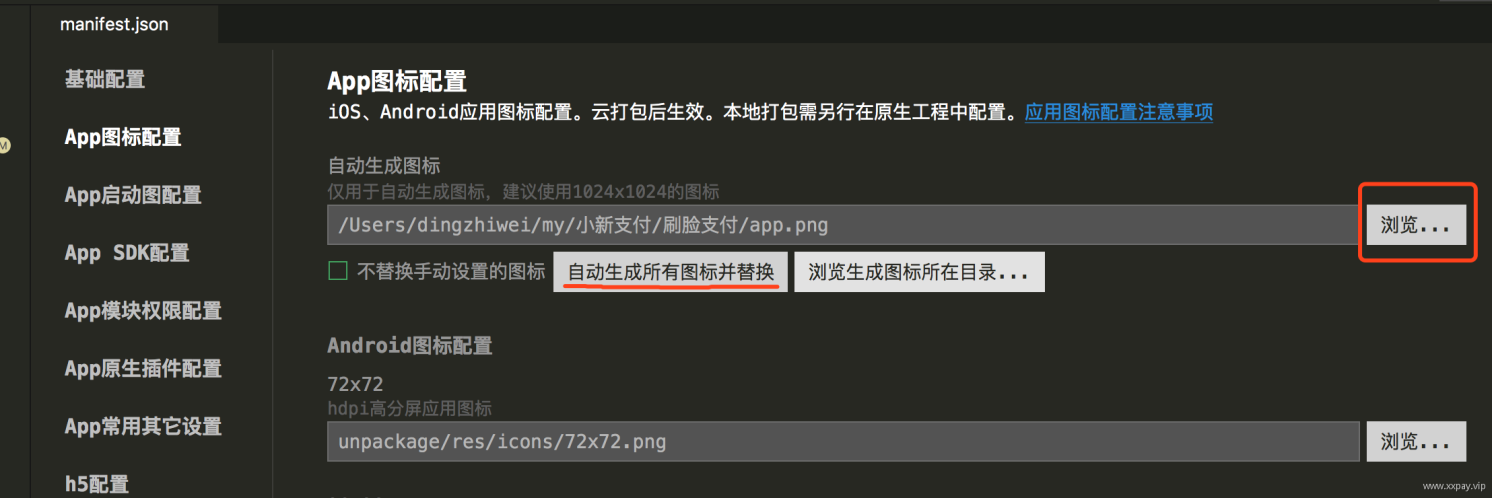
- 更改APP图标

- 更改APP名称

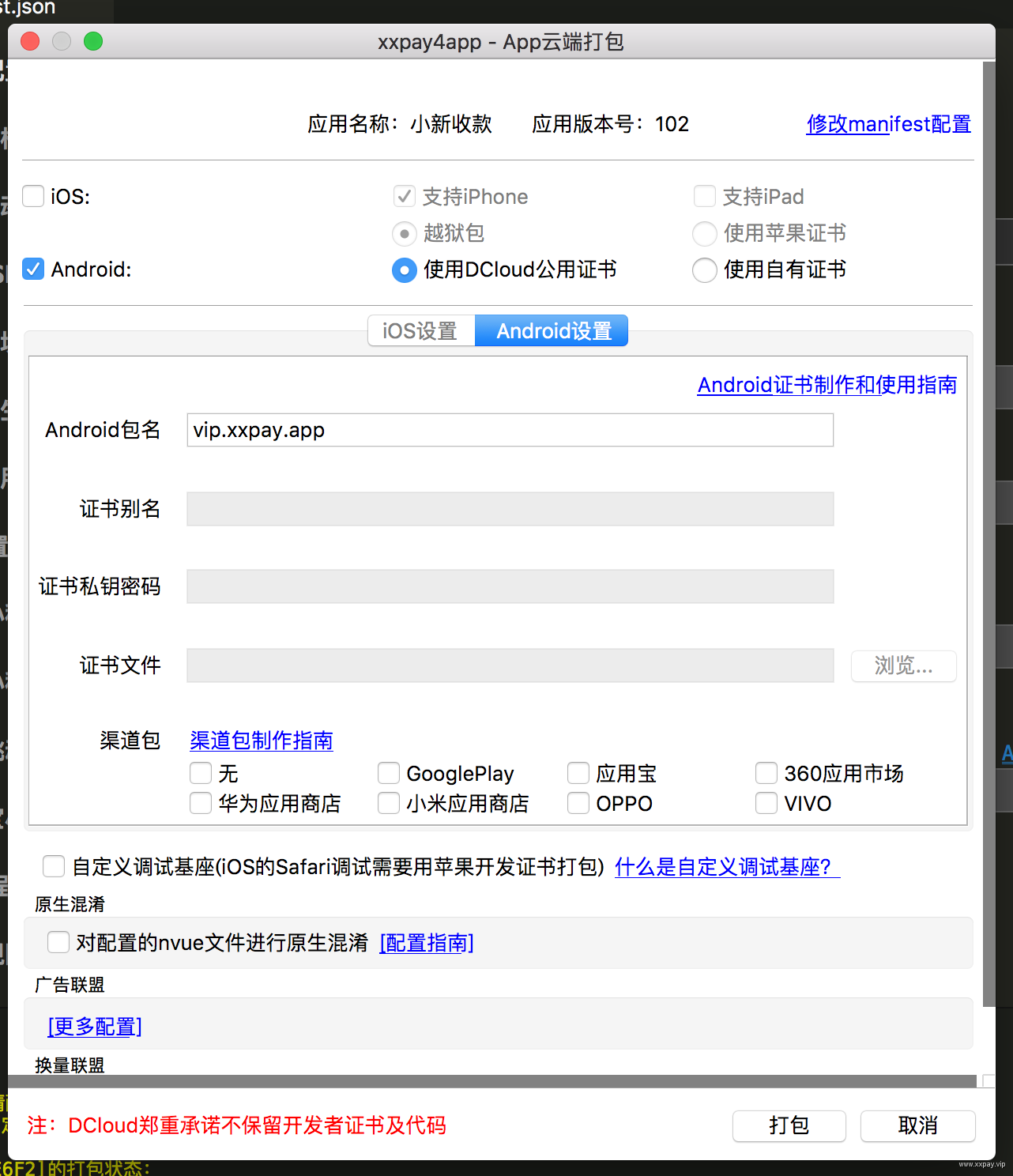
- 使用云端打包或者离线打包

3. 青蛙刷脸APP
- 图片替换

将文件下的涉及logo的图片,按照响应尺寸只做,并做替换。
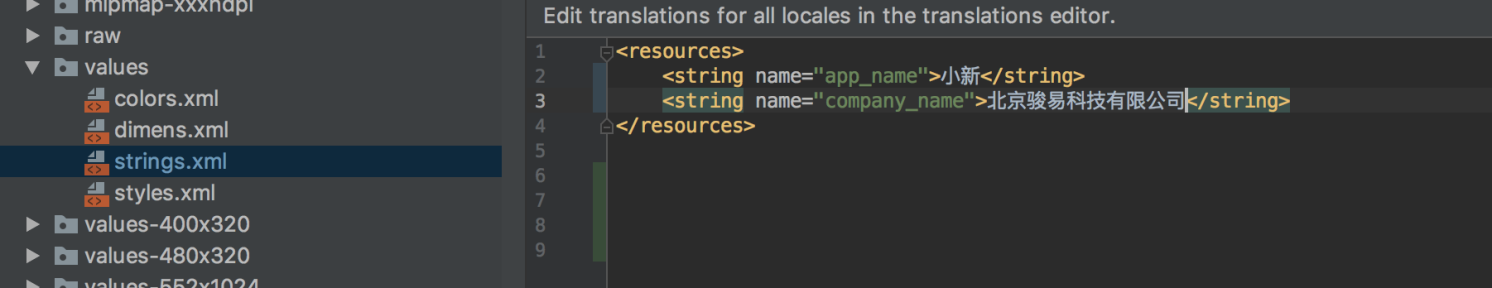
- 修改应用名称和公司名称

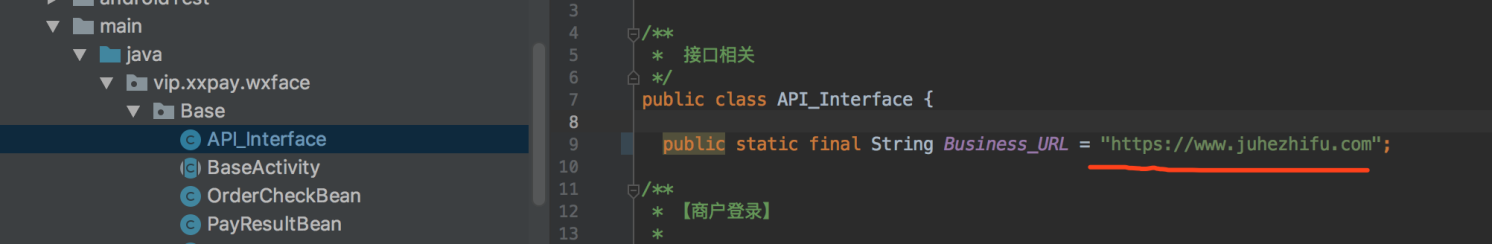
- 修改服务端接口地址

- 重新打包即可
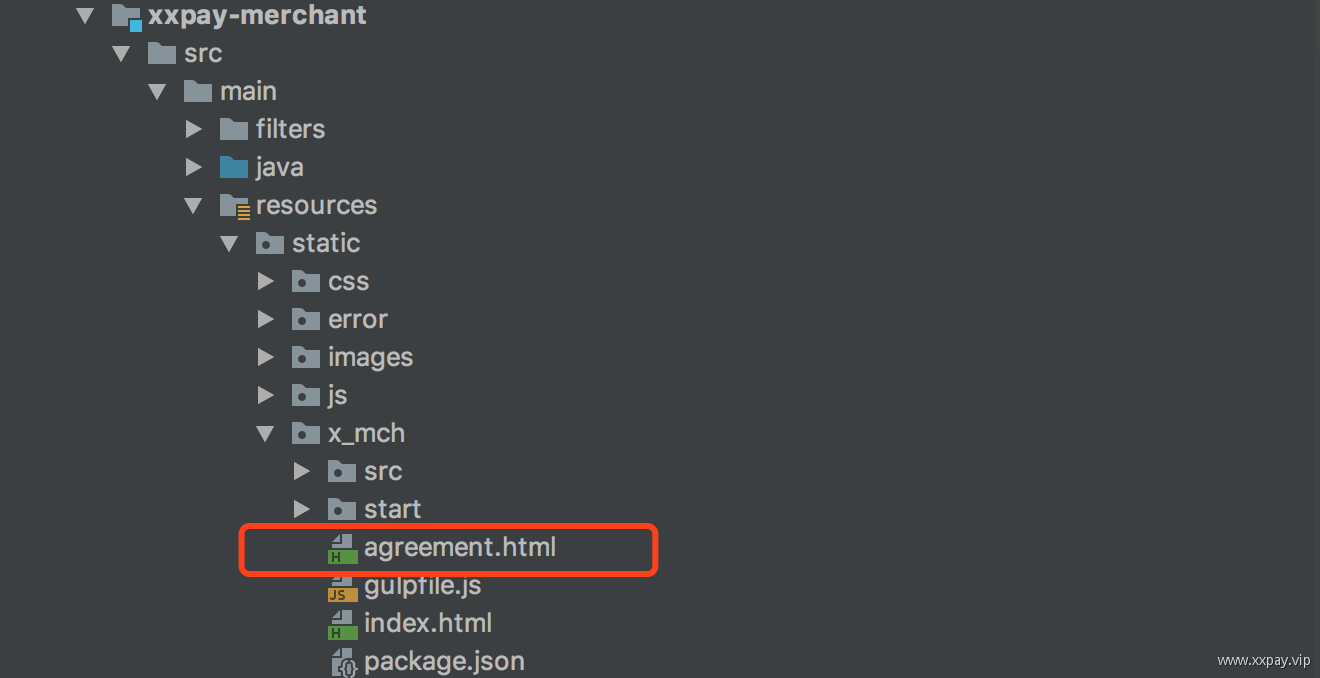
注意,登录界面的《合作协议》,对应服务端接口地址:https://www.juhezhifu.com/x_mch/agreement.html
修改xxpay-merchant项目下对应文件即可。

4. 支付宝刷脸IoT小程序
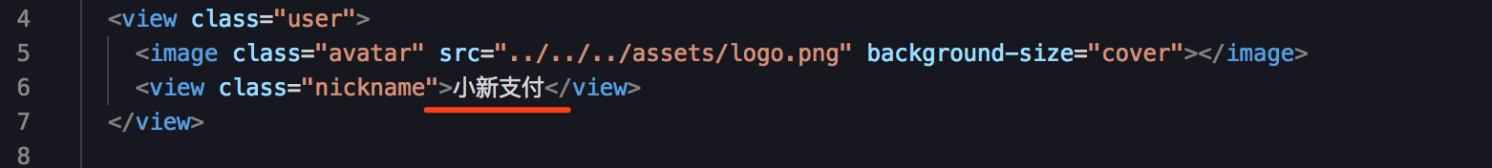
- 修改系统名称
打开pagee/user/login/login.axml文件,修改里面的系统名称

- 修改logo
替换assets下的logo.png
- 修改appId和接口地址

重新上传小程序,然后去支付宝开放平台发布小程序。
